Спосіб представлення контенту користувачу
Формула / Реферат
1. Спосіб представления контенту користувачу в графічному інтерфейсі електронного пристрою, в тому числі програмованого електронного пристрою, який містить наступні етапи: отримують дані щодо множини елементів контенту, а також множини груп елементів контенту, на екрані електронного пристрою відображають принаймні один елемент контенту принаймні однієї групи елементів контенту, одразу після отримання команди від користувача прокручують елементи контенту, що знаходяться в певній групі елементів контенту, в одному напрямку, який відрізняється тим, що елементи контенту з наступної або попередньої групи елементів контенту відображають одразу після отримання від користувача команди прокручування в напрямку ортогональному напрямку прокручування множини елементів контенту поточної групи.
2. Спосіб за п. 1, який відрізняється тим, що на екрані пристрою відображають або перший елемент контенту цієї групи, або елемент, позиція якого в групі відповідає позиції елемента в попередній групі, або елемент, попередньо вибраний для швидкого перегляду в цій групі, або елемент, тип якого збігається з типом елемента попередньої групи.
3. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що при прокручуванні елементів контенту нормалізують діагональні навігаційні рухи та залежно від величини кута діагонального навігаційного руху вибирають напрямок прокрутки.
4. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що елемент контенту з групи елементів відображають після вибору користувачем його мініатюри з множини мініатюр елементів контенту поточної групи, яку розташовують в додатковій області.
5. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що групу елементів контенту відображають після вибору користувачем її мініатюри з множини мініатюр та/або назв груп елементів контенту, що розташовують в іншій області.
6. Спосіб за пп. 4-5, який відрізняється тим, що область мініатюр відображають безперервно.
7. Спосіб за будь-яким з пп. 4-5, який відрізняється тим, що область мініатюр відображають на вимогу користувача.
8. Спосіб за будь-яким з пп. 6-7, який відрізняється тим, область мініатюр відображають постійно або після команди користувача, а прокручування мініатюр елементів контенту і мініатюр груп елементів контенту здійснюють за безперервною траєкторією.
9. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що множини елементів контенту і множини груп елементів контенту прокручують за безперервною траєкторією.
10. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що вміст елемента контенту розміщують принаймні в частині області екрана електронного пристрою, а в області екрана, не зайнятої вмістом елемента контенту розташовують інформацію щодо елемента контенту.
11. Спосіб за п. 10, який відрізняється тим, що вміст елемента контенту розташовують на всю область екрана електронного пристрою, а інформація щодо елемента контенту, за бажанням користувача, відображають поверх елемента контенту.
12. Спосіб за будь-яким з пп. 1-9, який відрізняється тим, що вміст елемента контенту займає всю область екрана електронного пристрою.
13. Спосіб за будь-яким з пп., який відрізняється тим, що інформація щодо елемента контенту відображають на вимогу користувача.
14. Спосіб за будь-яким з пп., який відрізняється тим, що множини елементів контенту та/або множини груп елементів контенту прокручують після отримання голосових команд та/або нахилів електронного пристрою, та/або навігаційних жестів, та/або мультитач жестів, та/або прокручують за допомогою принаймні одного з пристрою введення, таких як клавіатура, миша, джойстик, пульт дистанційного керування.
Текст
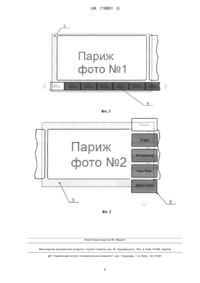
Реферат: Спосіб представлення контенту користувачу в графічному інтерфейсі електронного пристрою, в тому числі програмованого електронного пристрою містить наступні етапи: отримують дані щодо множини елементів контенту, а також множини груп елементів контенту, на екрані електронного пристрою відображають принаймні один елемент контенту принаймні однієї групи елементів контенту, одразу після отримання команди від користувача прокручують елементи контенту, що знаходяться в певній групі елементів контенту, в одному напрямку. Елементи контенту з наступної або попередньої групи елементів контенту відображають одразу після отримання від користувача команди прокручування в напрямку ортогональному напрямку прокручування множини елементів контенту поточної групи. UA 118951 U (54) СПОСІБ ПРЕДСТАВЛЕННЯ КОНТЕНТУ КОРИСТУВАЧУ UA 118951 U UA 118951 U 5 10 15 20 25 30 35 40 45 50 55 Корисна модель стосується способу представлення інформації, зокрема способу виведення елементів контенту на екран електронного пристрою з графічним інтерфейсом в залежності від дій користувача. У зв'язку зі значним зростанням ємності носіїв даних та електронних пристроїв, виконаних з можливістю зберігання елементів контенту, на них може зберігатися велика кількість всіляких елементів контенту, відсортованих за різними каталогами (групам елементів контенту). Інтерфейси програм для електронних пристроїв у багатьох випадках надають користувачеві численні навігаційні команди та/або інструменти для переміщення з однієї групи елементів контенту до іншої та перегляду елементів контенту в цих групах на екрані пристроїв. Так, наприклад, для переходу в потрібну групу елементів контенту застосовують дерево груп елементів контенту. Після перегляду елементів контенту в одній групі, за допомогою набору команд навігаційного інструмента "піднятися на рівень вище" або перебираючи кожен елемент просуваючись деревом груп елементів контенту відображають іншу групу і т.д. Для подібного переходу та відображення користувачеві необхідного елементів контенту потрібно виконати додаткові команди. Внаслідок цього існує потреба в способі, який дає можливість швидко і з меншою кількістю операцій переміщатися з однієї групи елементів контенту в іншу, виводячи їх вміст на екран пристрою, який мав меншу кількість операцій вводу чи виводу, який дозволив скоротити час роботи апаратної частини електронних пристроїв для здійснення навігаційних переходів та у такий спосіб зменшив навантаження принаймні на процесор та модулі пам'яті пристрою, що у свою чергу дозволило б зменшити енергоспоживання та продовжити час дії пристрою без підзарядки. Поставлена задача вирішується за допомогою способу, який містить наступні етапи: визначення множини елементів контенту, а також множини груп елементів контенту, відображення на екрані електронного пристрою, принаймні, одного елемента контенту, принаймні, однієї групи елементів контенту, прокручування множини елементів контенту, що знаходяться в певній групі елементів контенту, в одному напрямку, причому відображення елементів контенту з наступної або попередньої групи елементів контенту здійснюється одразу після отримання команди прокручування в іншому напрямку ортогональному напрямку прокручування множини елементів контенту поточної групи. При цьому на екрані пристрою може відображатися або перший елемент контенту цієї групи, або елемент, позиція якого в групі відповідає позиції елемента в попередній групі, або елемент, попередньо вибраний для швидкого перегляду в цій групі, або елемент, тип якого збігається з типом елемента попередньої групи. Одним з вдосконалень цього способу є те, що при прокручуванні елементів контенту відбувається нормалізація діагональних навігаційних рухів і вибір напрямку прокрутки залежно від величини кута діагонального навігаційного руху. Іншим вдосконаленням способу є те, що елемент контенту з групи елементів можна відобразити після вибору його користувачем в додатковій області, в якій представлена множина мініатюр елементів контенту поточної групи. Додатково групу елементів контенту можна відобразити після вибору її в іншій області, в якій представлена множина мініатюр та/або назв груп елементів контенту. При цьому відображення області мініатюр здійснюється постійно або після команди користувача, а прокручування мініатюр елементів контенту і мініатюр груп елементів контенту може здійснюватися за безперервною траєкторією. Наступним вдосконаленням способу є те, що прокручування множини елементів контенту і множини груп елементів контенту може здійснюватися за безперервною траєкторією. Ще одним вдосконаленням способу є те, що вміст елемента контенту можна розмістити принаймні на частину області екрана електронного пристрою, а в області екрана, не зайнятої вмістом елемента контенту можна розташувати інформацію щодо елемента контенту. Альтернативою є те, що вміст елемента контенту розташовують на всю область екрана електронного пристрою, а інформація щодо елемента контенту, за бажанням користувача, можна відображати поверх елемента контенту. Таким чином зменшуючи кількість операцій, які треба виконати електронному пристрою, зменшується навантаження принаймні на процесор та елемент живлення пристрою та прискорюється введення чи виведення інформації на екран електронного пристрою. Цей спосіб може застосовуватися в електронних пристроях, в яких присутній гіроскоп, при цьому прокручування множини елементів контенту та/або прокручування множини груп елементів контенту може виконуватися за допомогою нахилів електронного пристрою. 1 UA 118951 U 5 10 15 20 25 30 35 40 45 50 55 60 У разі застосування способу в електронних пристроях, які містять сенсорний екран або сенсорну панель, прокручування множини елементів контенту та/або прокручування множини груп елементів контенту виконується шляхом розпізнання одиночних жестів та/або жестів множинних дотиків користувача. Також цей спосіб застосовується в електронних пристроях, управління якими здійснюється принаймні одним з пристроїв введення, таких як клавіатура, маніпулятор миша, джойстик, пульт дистанційного керування. Характерно, що прокручування множини елементів контенту та/або прокручування множини груп елементів контенту можна виконувати шляхом розпізнання голосових команд користувача. Додаткова ідея цієї корисної моделі полягає в тому, що під час навігації користувачу відображається мінімум "вторинних" елементів управління, а на передній план виходить вміст принаймні одного елемента з поточної групи елементів контенту. Більш докладно корисна модель розкрита нижче за допомогою прикладу втілення та приведених креслень: на фіг. 1 наведена загальна схема організації контенту, на фіг. 2 наведена область мініатюр елементів контенту, на фіг. 3 наведена область мініатюр груп елементів контенту. Як приклад розглянемо наступне фіг. 1: людина переглядає, наприклад, фотографії 1 (надалі "елементи контенту") у себе в телефоні, при цьому вони згруповані в директоріях 2 ("групи елементів контенту"). В кожній групі елементів контенту розміщені елементи контенту 1 із зображенням місць з різних міст, при цьому групам елементів контенту 2 були дані наступні назви: Париж, Бордо, Флоренція, Нью-Йорк. В існуючих способах, перехід між групами елементів контенту здійснюється за допомогою додаткових навігаційних елементів (це може бути: "навігація через дерево директорій", "перехід через директорію, що розташовується на рівень вище"), що потребує здійснювати, додаткові операційні команди. Користувач відкриває кореневу групу елементів контенту, наприклад, "Подорожі" з фотографіями, відсортованими за містами, заходить в бажану групу елементів контенту, наприклад, "Париж", при цьому після перегляду всіх елементів контенту, користувачеві необхідно перейти в групу елементів контенту рівнем вище, що б потрапити в наступну групу елементів контенту, наприклад, "Бордо". Для цього пристроєм виконуються зайві операційні команди. Варіант представлення контенту за цим способом буде здійснюватися наступним чином: після того як користувач відкриє кореневу групу елементів контенту, наприклад, "Подорожі" з групами елементів контенту та/або з елементами контенту, відсортованими по групах елементів контенту (містах), вибере бажану групу елементів контенту, наприклад, "Париж" на екрані відобразиться перший елемент контент, далі вів почне подавати команди для прокручування цих елементів в одному напрямку, наприклад, командами "вліво-вправо", при цьому відображення елементів контенту іншої групи елементів контенту почнеться одразу ж як користувач подасть команду для виконання прокручування в іншому напрямку ортогональному напрямку прокручування елементів контенту, в цьому випадку - "вгору-вниз". Це дозволяє забезпечити безперервне представлення елементів контенту на екрані 3 з різних групах елементів контенту і виключає додаткові операційні дії, для переходу та представлення елементів контенту іншої групи. В інших прикладах здійснення корисної моделі передбачено відображення додаткових навігаційних елементів, які розміщені постійно на екрані електронного пристрою та/або їх "ховають", наприклад, після дотику та/або автоматично через певний час невикористання, що дозволяє заповнювати всю область екрана вмістом принаймні одного елемента контенту. При цьому можна залишити незначну область, для відображення даних елемента контенту, наприклад, назва елемента, дата створення, розмір файла, його розташування, розмір зображення, інформація щодо авторського права та інші корисні дані щодо елемента). Оскільки прокручування елементів контенту здійснюється лінійно, швидкий перехід до елементів контенту, розташованих, наприклад, всередині групи елементів контенту, виконується за допомогою додаткової області 4 (фіг. 2), яка містить зменшені копії (мініатюри) всіх елементів в поточній групи, причому ця область може бути виконана з можливістю швидкого прокручування мініатюр. За цією корисною моделлю прокручування груп елементів контенту також виконується лінійно, а швидкий перехід до іншої групи елементів контенту, розташованої, наприклад, всередині списку всіх груп елементів контенту, також може виконуватися за допомогою ще однієї області 5 (фіг. 3), яка містить зменшені копії (мініатюри) груп елементів контенту, причому ця область також може бути виконана з можливістю швидкого прокручування мініатюр. 2 UA 118951 U 5 10 15 20 25 30 35 40 45 50 55 60 Команди для прокручування та швидкісного прокручування елементів контенту, груп елементів контенту та елементів областей мініатюр можуть являти собою відомі з рівня техніки жести навігації на сенсорному екрані (без курсора), а для вибору елемента використовується швидке торкання або подвійне торкання або якийсь інший жест вибору, відомий з рівня техніки. Прокручування елементів та/або груп, та/або мініатюр може здійснюватися: • "послідовно", тобто кожна дія користувача активізує операцію прокручування (переходу) на наступний елемент контенту, групу елементів контенту, мініатюру, причому крок прокручування може бути довжиною як в один елемент, так і в декілька елементів. • "прискорено", активізування прискореного режиму прокручування здійснюється завдяки жесту прокручування та/або кута нахилу жесту прокручування, що дає команду на відображення стрічки елементів в прискореному режимі. • зі швидкістю прокручування, яка динамічно змінюється, в залежності від кількості елементів у стрічці. • зі збільшенням швидкості прокручування, в залежності від кількості жестів прискореного прокручування, які застосовує користувач. • в "слайд-шоу", з бажаним інтервалом затримки на кожному елементі, при цьому час затримки може бути як фіксованою величиною, так і встановлюваною користувачем. Для зручності перегляду "групи елементів" можна використовувати різні методики відомі з рівня техніки, що поліпшують сприйняття інформації. Їх грамотне комбінування і використання дозволяє поліпшити процес взаємодії користувача з інтерфейсом електронного пристрою. При перегляді можна використовувати відомі з рівня техніки ефекти, що пом'якшують сприйняття зміни слайдів - прокручування елементів зі швидкістю, яка задається формулою або з певним кроком, наприклад, з нелінійно згасаючою швидкістю скролінгу, поступово уповільнюючи рух елементів контенту, які прокручуютья, після застосування жесту прискореного прокручування, в міру того, як вони досягають своєї кінцевої позиції на екрані. Також можна використовувати ефект, який імітує "пружне" позиціонування елементів контенту по досягненні крайнього елемента в списку. Це дозволяє виконувати плавне повернення стрічки елементів до оптимального вирівнювання за допомогою затухаючих коливань "елементів". Подібний ефект, можна застосовувати при прокручуванні в будь-якому напрямку. У деяких прикладах здійснення корисної моделі при досягненні крайнього елемента в стрічці, можуть виконуватися наступні операції, відомі з рівня техніки: • прокручування груп елементів контенту та/або елементів контенту та/або мініатюр у додатковій області за нескінченною траєкторією; • перехід в наступну групу елементів контенту; • виведення додаткових елементів навігації, такі як меню, область мініатюр, список груп елементів контенту, відображення на екрані всіх елементів контенту, строчка пошуку, дані групи елементів контенту, підказки у вигляді напрямків жестів навігації тощо. • подальше протягування останнього елемента контенту в напрямку жесту навігації і повернення його в крайнє місце після завершення дії на сенсорну панель пристрою. • розгортання елементів кутом до екрана і користувача. При прокручуванні елементів контенту або груп елементів контенту користувач може здійснювати не тільки горизонтальні або вертикальні навігаційні рухи, а й діагональні. Для того, щоб уникнути небажаного прокручування, наприклад, в іншу групу елементів контенту необхідно нормалізовувати такі рухи і залежно від величини кута напрямку навігаційного руху, здійснювати прокручування в горизонтальному або вертикальному русі. Ця величина може виставлятися користувачем самостійно та/або задаватися пропорційно параметрам екрана, враховуючи горизонтальне або вертикальне його розміщення, та/або вибиратися динамічно, наприклад при досягненні останнього елемента діагональний рух може сприйматися як перехід в іншу групу елементів контенту. При цьому кут сприйняття може задаватися як в градусах, так і в залежності від необхідних умов і від технічних характеристик пристрою, який використовується. За цією корисною моделлю перехід з елемента контенту однієї групи в наступну групу елементів контенту на екрані пристрою може здійснюватися до елемента контенту з певними критеріями, наприклад, з тим же порядковим номером елемента в групі, з тією ж датою створення та/або редагування, елемента того ж типу даних, елемента, відзначеного позначкою "вибране" або "like" і т.п. Це може бути зручним для перегляду бібліотеки графічних файлів, де кожен порядковий номер відповідає певному зображенню, для перегляду фотографій, виконаних в один і той же проміжок часу з різних фотоапаратів, для перегляду найбільш вдалих фотографій і т.д. 3 UA 118951 U 5 10 15 20 25 30 35 40 45 50 55 60 Прокручування елементів контенту, за цією корисною моделлю, також можна візуалізувати будь-яким зручним способом: • у вигляді стандартного "слайдера"; • у вигляді "3D слайдера", а саме: елементи контенту та/або групи елементів контенту прокручують з використанням 3D трансформації, із застосуванням глибини, об'єму і динамічності, наприклад, імітуючи розташування елементів на гранях куба, сфери, або розгортаючи їх під кутом до екрана; • у вигляді "переходу через прозорість", коли один елемент контенту, як би розчиняють, відображаючи інший елемент контенту; За цією корисною моделлю групи елементів можна організовувати у вигляді: • Плоскої структури - при цьому групи елементів контенту перетворюють в окремі стрічки, а вкладені групи елементів контенту відображають у вигляді додаткових стрічок елементів контенту. • вкладеної структури - групи елементів контенту також перетворюють в стрічки, причому вкладені групи елементів контенту відображають у вигляді додаткових елементів стрічки батьківської групи елементів контенту. Спосіб за цією корисною моделлю може здійснюватися за допомогою нахилів електронного пристрою, та/або за допомогою одиночних жестів, та/або жестів множинних дотиків, та/або за допомогою принаймні одного з пристроїв введення, такого як клавіатура, маніпулятор миша, джойстик, пульт дистанційного керування. Цей спосіб можна використовувати в десктоп програмах, мобільних програмах, операційних системах, на сайтах (веб, мобільних, нативних, html5 і гібридних), для перегляду фото, відео, тексту та інших файлів даних, які необхідно візуалізувати. Такий принцип представлення контенту можна використовувати для вітрин електронних магазинів, демонструючи зразки товарів, і так далі. Можливе використання цього способу в адаптивній верстці, для забезпечення максимального охоплення підтримуваних пристроїв. Ця корисна модель описана з посиланнями на численні характерні деталі, проте для фахівця в цій галузі техніки повинно бути очевидно, що корисна модель може бути реалізована в інших окремо взятих формах в межах суті корисної моделі. Також для фахівця в цій галузі техніки повинно бути очевидно, що корисна модель не обмежується вищевикладеними ілюстративними деталями і має визначатися формулою цієї корисної моделі. Виходячи з вищесказаного, цей спосіб застосовується для відображення будь-яких типів елементів контенту, наприклад в одній групі елементів контенту можуть одночасно перебувати і фотографії, і відео ролики, і текст, і різні медіа-дані. Ці елементи можуть бути візуалізовані різними способами, відомими з рівня техніки, наприклад, перетворені в більш оптимізовані версії для зручного перегляду. Вищеописане є лише варіантом здійснення цієї корисної моделі і не призначене для обмеження обсягу охорони. ФОРМУЛА КОРИСНОЇ МОДЕЛІ 1. Спосіб представления контенту користувачу в графічному інтерфейсі електронного пристрою, в тому числі програмованого електронного пристрою, який містить наступні етапи: отримують дані щодо множини елементів контенту, а також множини груп елементів контенту, на екрані електронного пристрою відображають принаймні один елемент контенту принаймні однієї групи елементів контенту, одразу після отримання команди від користувача прокручують елементи контенту, що знаходяться в певній групі елементів контенту, в одному напрямку, який відрізняється тим, що елементи контенту з наступної або попередньої групи елементів контенту відображають одразу після отримання від користувача команди прокручування в напрямку ортогональному напрямку прокручування множини елементів контенту поточної групи. 2. Спосіб за п. 1, який відрізняється тим, що на екрані пристрою відображають або перший елемент контенту цієї групи, або елемент, позиція якого в групі відповідає позиції елемента в попередній групі, або елемент, попередньо вибраний для швидкого перегляду в цій групі, або елемент, тип якого збігається з типом елемента попередньої групи. 3. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що при прокручуванні елементів контенту нормалізують діагональні навігаційні рухи та залежно від величини кута діагонального навігаційного руху вибирають напрямок прокрутки. 4. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що елемент контенту з групи елементів відображають після вибору користувачем його мініатюри з множини мініатюр елементів контенту поточної групи, яку розташовують в додатковій області. 4 UA 118951 U 5 10 15 20 25 5. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що групу елементів контенту відображають після вибору користувачем її мініатюри з множини мініатюр та/або назв груп елементів контенту, що розташовують в іншій області. 6. Спосіб за пп. 4-5, який відрізняється тим, що область мініатюр відображають безперервно. 7. Спосіб за будь-яким з пп. 4-5, який відрізняється тим, що область мініатюр відображають на вимогу користувача. 8. Спосіб за будь-яким з пп. 6-7, який відрізняється тим, що область мініатюр відображають постійно або після команди користувача, а прокручування мініатюр елементів контенту і мініатюр груп елементів контенту здійснюють за безперервною траєкторією. 9. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що множини елементів контенту і множини груп елементів контенту прокручують за безперервною траєкторією. 10. Спосіб за будь-яким з попередніх пунктів, який відрізняється тим, що вміст елемента контенту розміщують принаймні в частині області екрана електронного пристрою, а в області екрана, не зайнятої вмістом елемента контенту розташовують інформацію щодо елемента контенту. 11. Спосіб за п. 10, який відрізняється тим, що вміст елемента контенту розташовують на всю область екрана електронного пристрою, а інформація щодо елемента контенту, за бажанням користувача, відображають поверх елемента контенту. 12. Спосіб за будь-яким з пп. 1-9, який відрізняється тим, що вміст елемента контенту займає всю область екрана електронного пристрою. 13. Спосіб за будь-яким з пп., який відрізняється тим, що інформація щодо елемента контенту відображають на вимогу користувача. 14. Спосіб за будь-яким з пп., який відрізняється тим, що множини елементів контенту та/або множини груп елементів контенту прокручують після отримання голосових команд та/або нахилів електронного пристрою, та/або навігаційних жестів, та/або мультитач жестів, та/або прокручують за допомогою принаймні одного з пристрою введення, таких як клавіатура, миша, джойстик, пульт дистанційного керування. 5 UA 118951 U Комп’ютерна верстка М. Мацело Міністерство економічного розвитку і торгівлі України, вул. М. Грушевського, 12/2, м. Київ, 01008, Україна ДП “Український інститут інтелектуальної власності”, вул. Глазунова, 1, м. Київ – 42, 01601 6
ДивитисяДодаткова інформація
Назва патенту англійськоюСпособ отображения контента пользователю
МПК / Мітки
МПК: G01C 21/00, G11C 7/00
Мітки: контенту, представлення, спосіб, користувачу
Код посилання
<a href="https://ua.patents.su/8-118951-sposib-predstavlennya-kontentu-koristuvachu.html" target="_blank" rel="follow" title="База патентів України">Спосіб представлення контенту користувачу</a>
Попередній патент: Котел жаротрубний
Наступний патент: Інтегральний літак
Випадковий патент: Форсунка